Why yes, that is a super long title but I have posted it in the hope that it will end up on the very first page of multiple search engines because I searched for a how-to do this for several hours the other day with zero luck..
Giving up on searching via Dogpile, Google, etc, I then searched wordpress.org support and also the support forum for the Jetpack plugin. I could find plenty of people asking how to do this, and zero answers. I ended up having to lodge a support ticket and I got an answer back which helped me work it out.
A lot of people when they receive the answer seem to keep it to themselves – not updating their support threads with the answer – which is probably why I could not find it, no matter how hard I searched. So here is the answer for anyone looking for it!
Important note – for this to work, you need to have the Jetpack plugin enabled on your self hosted wordpress blog.
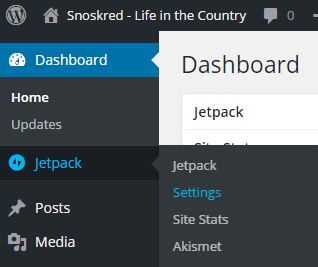
1. Go to Jetpack –> Settings.
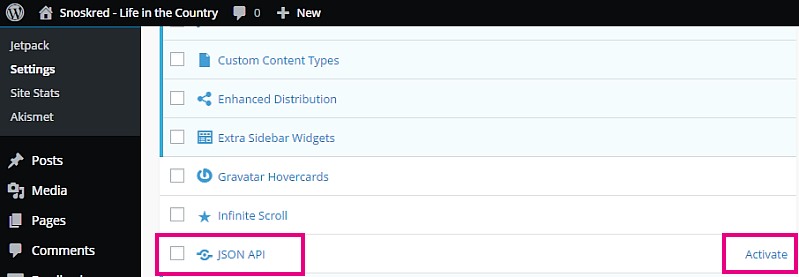
2. Activate JSON API within Jetpack – also take note, you will need to leave this activated for the button to continue to work.
3. Visit the Follow Button Creation page.
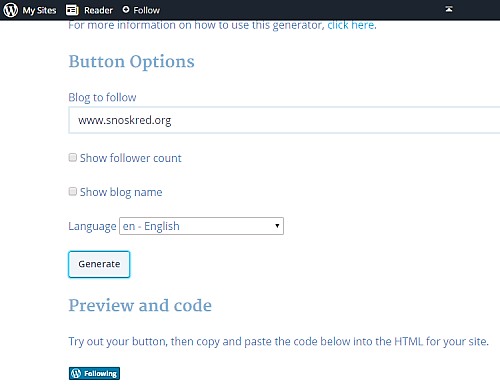
4. Scroll down to the area where you can enter in your blog URL. Enter it, then decide if you want to show how many followers you have, and whether you want to show your blog name. If you have a long blog name like mine, the button will be super long! Then, hit generate.
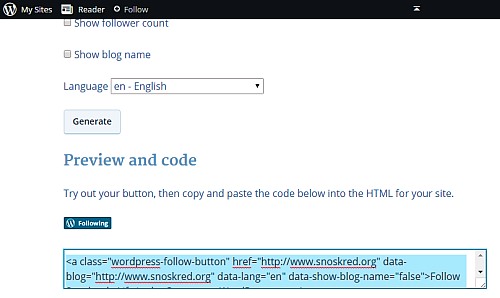
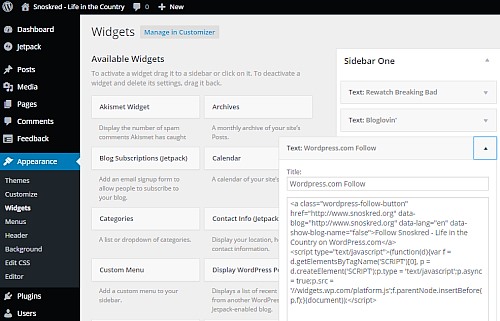
5. Copy the code which has been generated.
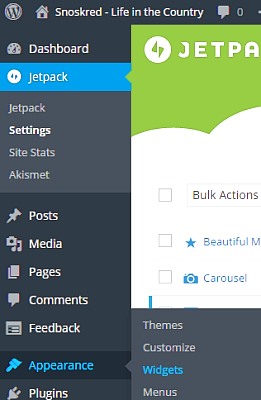
6. Go into your add widget area within appearance.
7. Paste the code into a text widget on your self-hosted wordpress blog. Hit save, and you are done!
Happy moments! :) And Whew, thank the deities that is over.
But I’m on wordpress.com?
Well then, this is super easy. :)
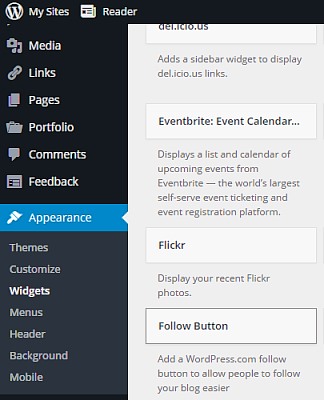
1. In Appearance –> Widgets – scroll down the page until you see Follow Button.
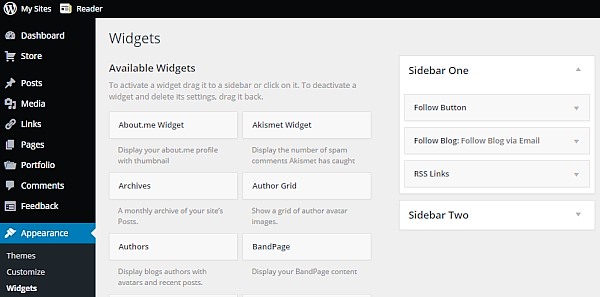
2. Drag and drop the follow button over to your sidebar.
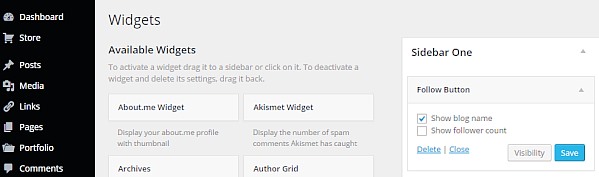
3. Click on the little drop down arrow to see the options, adjust your options to suit and then click on save.
Done!












Thanks for the info! For some reason when I do it I get eight boxes instead of one :(
Thank you SOOOO much! This is awesome!
Hi. I’ve been trying this for my self-hosted site. I used to have the button, but now, it just shows a link or my blog’s name with link. I don’t know what happened. I tried to generate another one to refresh it, but it says “Please check you’ve entered the address of a WordPress.com or Jetpack-powered site and try again.” Can you help me?
I’m sorry Gillian, I am not sure how to fix your issue. :(
I’m having the same problem :( did you ever find out how to fix it?
Hey, for anyone who hasn’t solved this you need to make sure JSON API is activated: on the new wordpress.org, go onto jetpack dashboard, then scroll right to the bottom of the page and click ‘debug’, then scroll down and click ‘Access the full list of Jetpack modules available on your site’ and then activate JSON API on that list (I had to email them to find out where it had moved to!)
Thank you so much — this is exactly what I needed to know (for now anyway! I am constantly trying to figure stuff out. Now I’ll be wondering what else the JSON API is for…) :-)
Thank you for this!! :D Although it doesn’t recognize my Jetpack-activated WordPress, I just copied the standard code and replaced it with my website and it works!
Wow, I’ve been searching for an hour on how to do this and you’ve given very useful and clear instructions! Thank you :D