This is a quick one for Lightening. It is simple once you know how – and know a couple of important rules. The most important one is this –
WordPress DOES NOT resize your pictures the way Blogger used to.
You have two options. You can show a thumbnail and people can click for a larger image.

Or make sure your images are less wide than your content box. I generally try to stick to around 430 wide for my images.

Realistically, people don’t click on images to make them bigger unless they are really small, this much I can tell you from experience. So I personally think the options here are excellent.
Uploading An Image
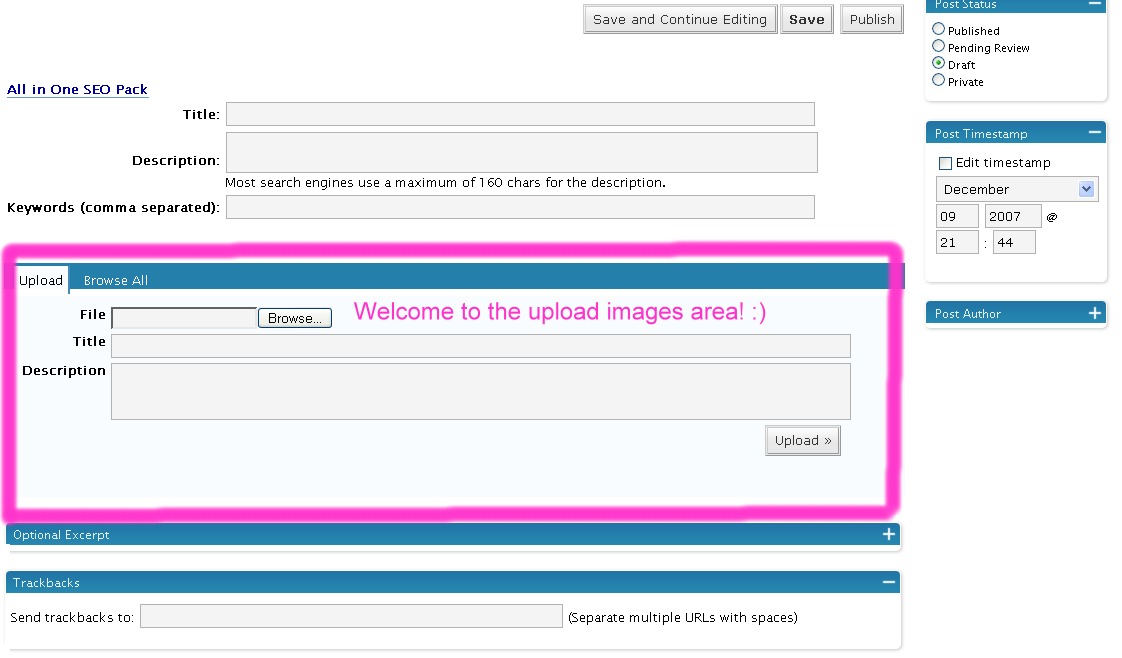
Scroll down the write post page until you come to the upload images box. It is just below All In One SEO if you have that installed. Where does it put the images when you upload them? On your server space that comes with your blog, usually into your wp-content/images folder.
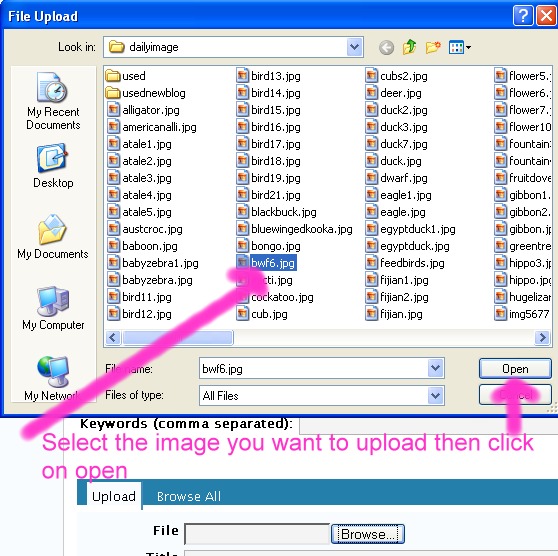
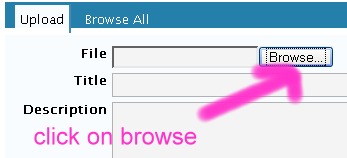
Click on browse.
The following box will popup. Find the image you want to upload which should be on your computer somewhere and click on open.

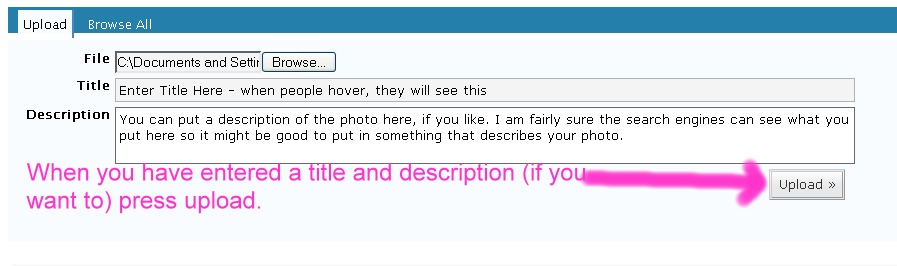
Once you have done this the popup box will go away. Now if you did not want a title or description for your photo, you could press upload now and it would upload the image. However putting a title on your photo means that when someone hovers their mouse over it they will see the title you put in, and it means the search bots will pick that title up. If you look at my song of the day photos you will see they always have a title that tells you what the photo is actually of. So it is worth putting a title in.
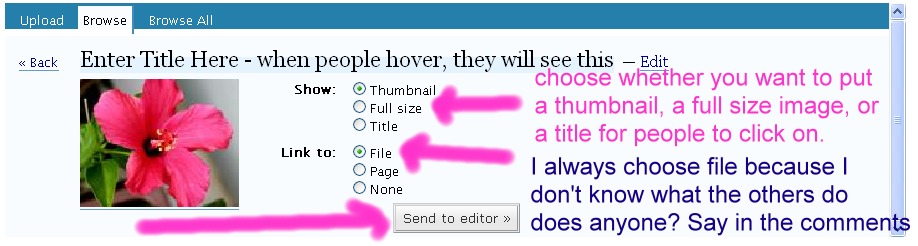
Once you have entered your title and a description if you want one, click on upload. This may take a few moments depending on the size of your image. Once it is done you will see this –

You can choose if you want a thumbnail or a full size image. Just be aware that if your full size image is huge, it may throw out your sidebars. So unless you have made the image smaller than your content area, always choose thumbnail.
I’m not sure what the link to options actually do. I am sure someone reading this does, and if they could explain it in the comments I’d appreciate it greatly. ;) I just stick to the one I know, which is file.
Questions? Comments?
The comments section is open, so feel free to ask any questions you may have. Hopefully I have the answers! :)




On the descriptions, I’d guess that those go on the page that is created for the upload – that’s the third option for linking, which is, I believe, something that is rarely used anyway. I know that I’ve not used it before, and I can’t remember ever seeing anyone linking to the page in WP.
Also, when I post images, my general rule is that if I’m posting them full-size, I won’t link to the file – i.e. I’ll select Link to: None; to me there’s not really a need to link to the same file in the same size that is already posted. However, whenever I post an image as a thumbnail, I will always link to the full size (it would kind of defeat the purpose to have the thumbnail an not link to it ;) ).
Actually, the only criticism I have about WP is the default handling of the thumbnails. However, I just did a quick search, and the change is quite simple; it’s outlined on this page – http://www.dagondesign.com/articles/change-default-thumbnail-size-in-wordpress/
Sephyroth
http://www.sephyroth.net
Hi Snoskred
If you chose “link to none” then the image is unclickable, but you still get the “alt” tag.
If you chose “link to page”, then it’s saved as an attachment and given it’s own “page” (i.e. it will appear like a page on your blog, with your header & sidebar etc). It looks the same on your post, but if you click on it you don’t just get a blank page with the image, as you do with “link to file”.
My problem is that if I link to file, my style sheet treats it has a hyperlink, so it puts a dotted line under the image. I’m sure I could fix that somewhere. So I’ve been opting to “link to none” for the most part.
I’ve never bothered with a description. I wonder if there’s any SEO benefit, as there is with the title (aka ALT tag)?
Hi,
Aside from what Meg said, if you set it to link to page or file you can also go in an alter the outward link to whatever site you want by going into your code section.
Might prove handy if you have a banner/image to another blog etc that you want to make clickable.
At least that’s one way I do it :-)
Thanks Snoskred. I LOVE your category (training wheels). :-) Thinkin’ I might need “L” plates on my blog at the moment. LOL. Or maybe I might scrape into a “P” plater category now that I’m doing some stuff on my own.
Now, my uploading thingamy doodah only gives me the thumbnail option on *some* images. Like the ones that are smaller already!!!! Grrrrr……… So, I’m figuring the obvious thing would be to resize my photo’s on my computer first (since my problem yesterday was the jolly photo took up my whole PAGE!!! LOL). Which would be a great solution if I could REMEMBER where I found the rezise function somewhere on the computer……. I find things by accident and then can’t remember where they were! *sigh*
So, is there somewhere online that I can easily resize my photo’s for this purpose? Or am I missing something really obvious here????? I have Adobe Photoshop Starter Edition and Picture Package already on my computer (and apparently Picasa so I’ve found) if that’s any help to help anyone help me (if you can make sense of all the helps). :-)
Sephy put together a post on how to resize images – thanks Sephy!
Image Resizing Made Simple
Cheers,
Snoskred
I haven’t actually been able to get my upload section to work. I’ve just been compressing and the Ftp-ing them. I’ve chmoded the folders (tried default folder, other folders) using my ftp program but doesn’t seem to help. Any ideas?
This is very timely information Snoskred. I’ve been wondering myself about how to upload images to make sure they don’t throw out my sidebars. As you know some of the images I have/had hosted on Blogger were huge and messed up the coding there. Where do I find the information telling me what width range to stay under so my sidebars aren’t affected? I love the thumbnail size, and I may just have to edit several post images on previous posts moved from Blogger to the thumbnail size. Looks much better that way. ;)
Cerebralmum – check your mail, the fix is in your inbox.
Lin – your content area is 500 pixels across, so I would recommend you keep your pics at 490 maximum across if you’re posting a full size pic. Where you find that information is in the CSS style sheet, which might be a bit complex for you at this stage but once you’ve been playing with wordpress for a bit you’ll be ready to learn all about CSS ;)
I’ll try out that larger thumbnail code and if it works I’ll let you guys know.
Cheers,
Snoskred
Thanks for the link to Sephy’s post. That was helpful too! :-)