There’s a few basic things you need to know in order to write a post in WordPress. We’re going to take a look at the write posts screen and explore a couple of the features. This post ended up being a lot longer than I expected, so check back tomorrow for more on writing a post, in particular what options you have in the right sidebar and how to post in the future.
Where Is Write Post?

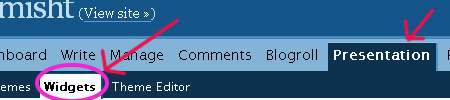
Click on Write (light blue)
Click on Write Post (dark blue)
The Write Post Screen
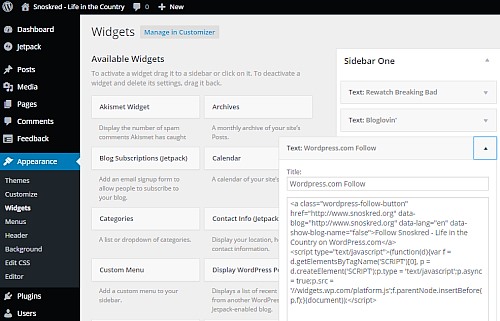
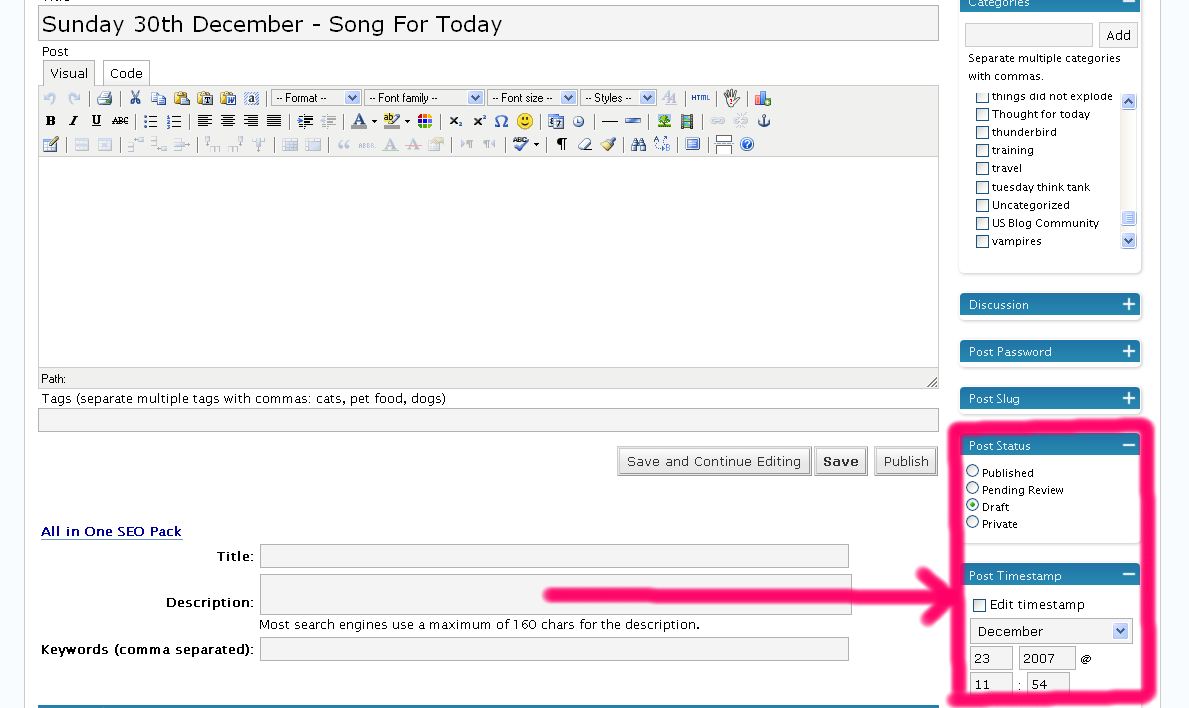
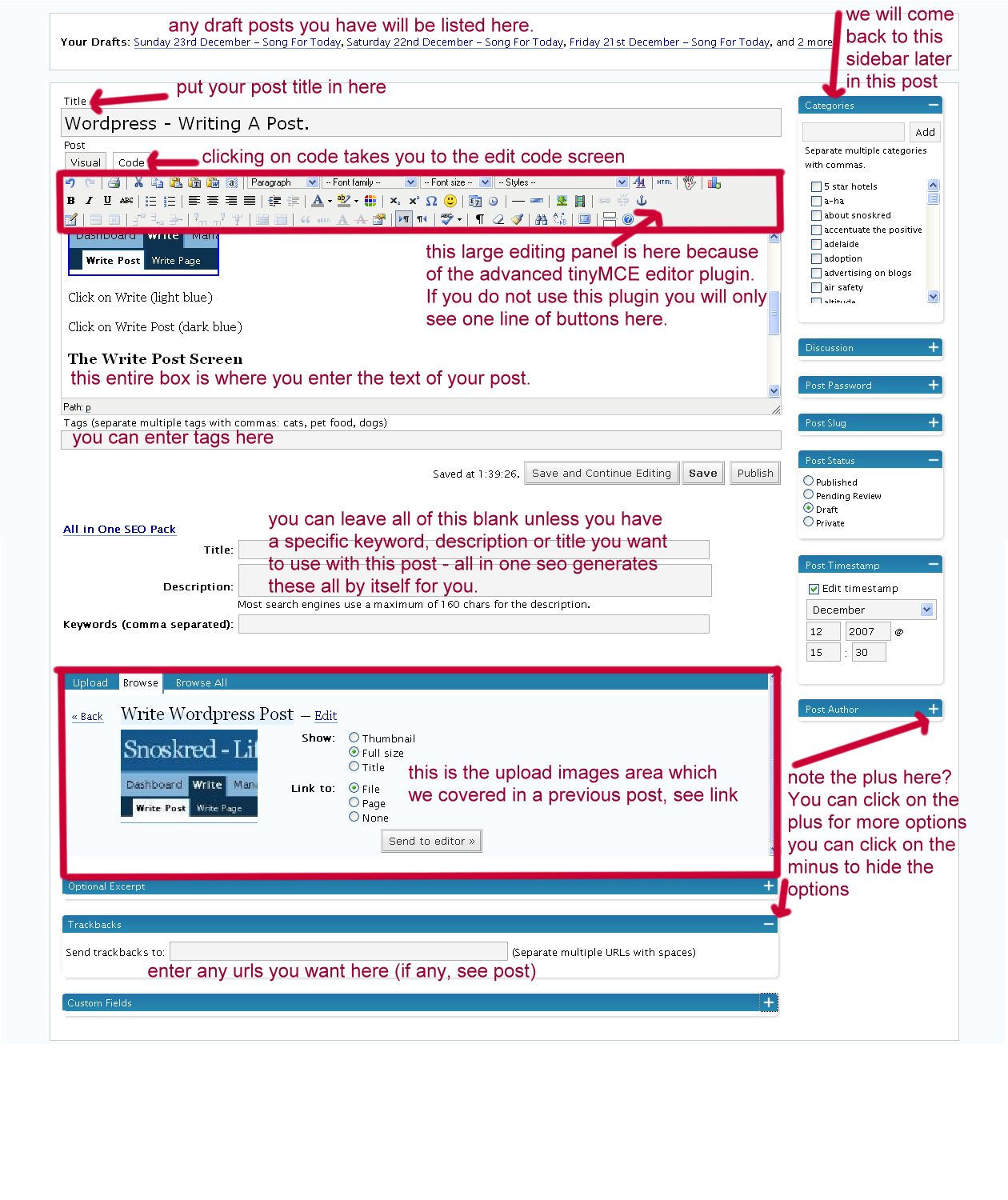
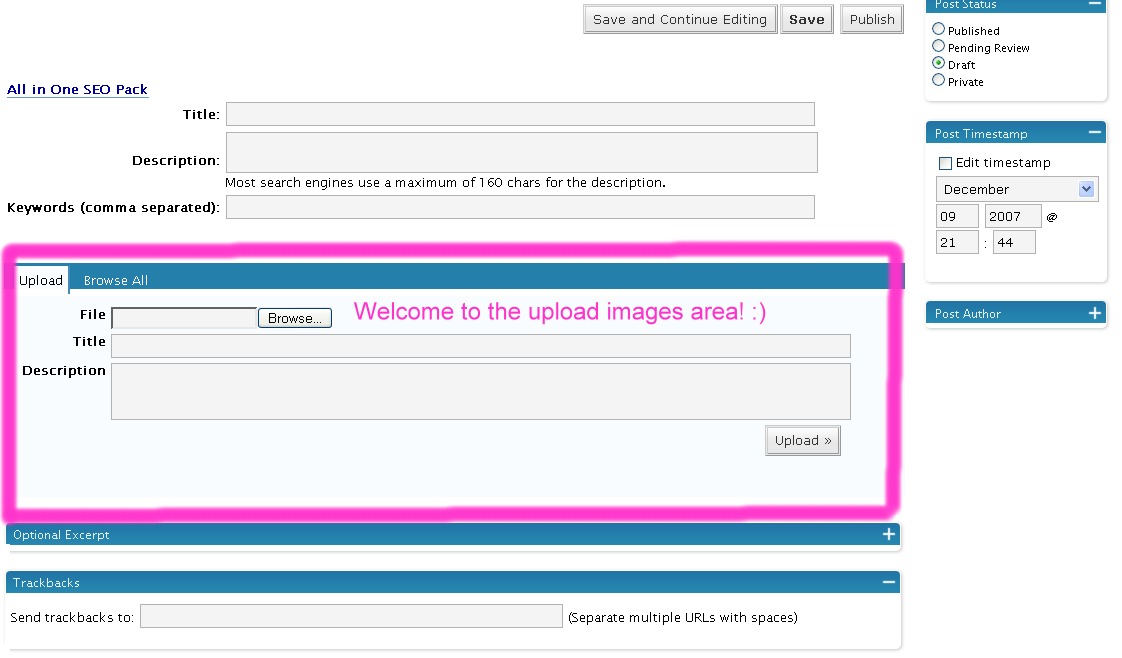
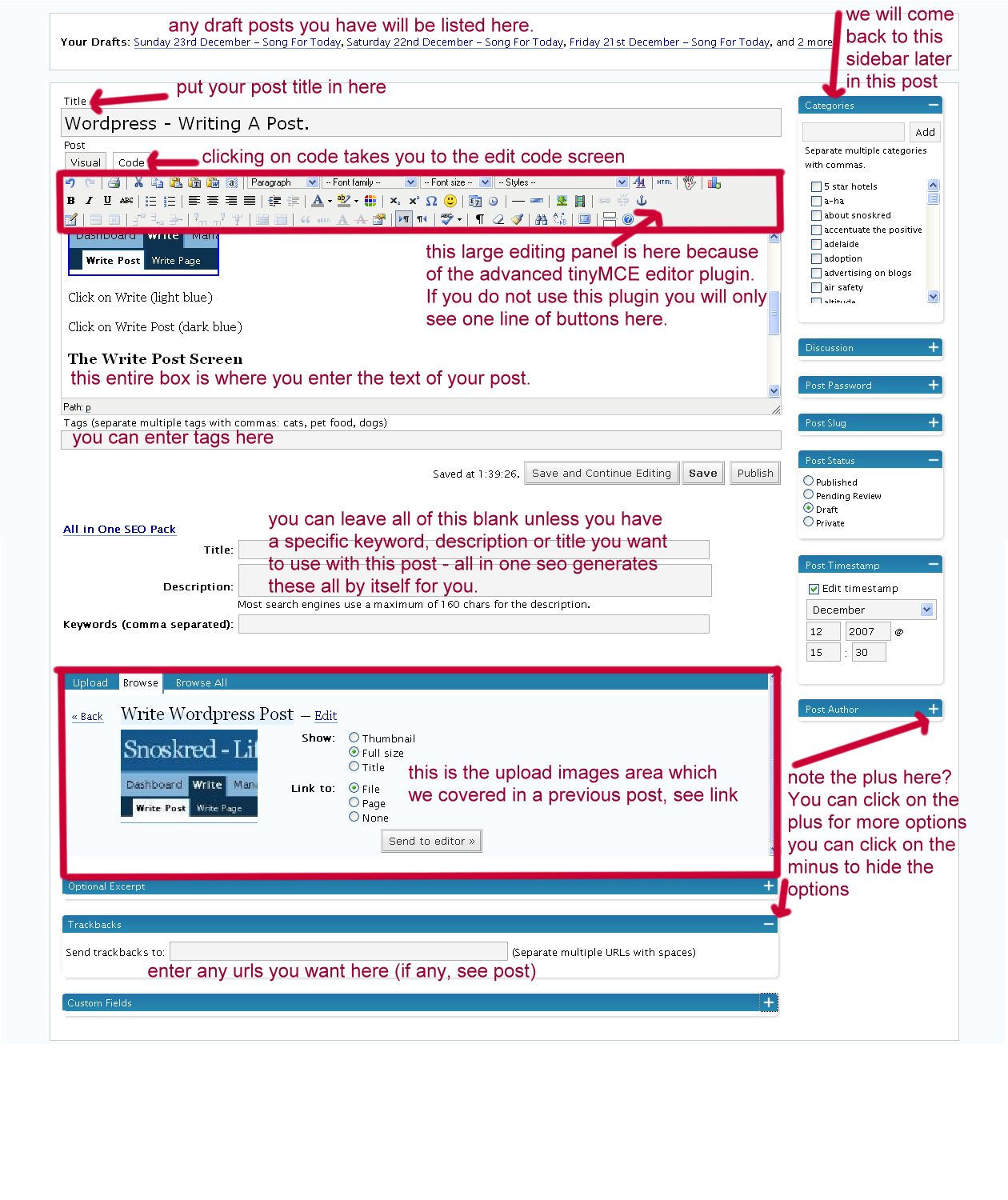
The write post screen may look confusing to those of you switching over from Blogger however it is very similar to what you had over there. It does contain more options. Here is an image of how my write post screen looks –

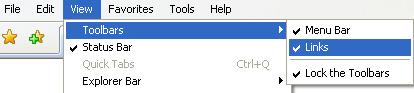
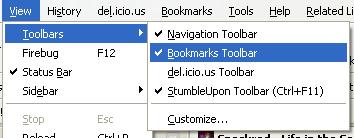
You can customise the height of the editing box and I have done that, so yours may look a little different. If you want to make your editing box taller, go to –
options (light blue)
writing (dark blue)
Size of the post box – I believe the default is 10, so you can adjust the number upwards if you want it bigger. Mine is set to 15.
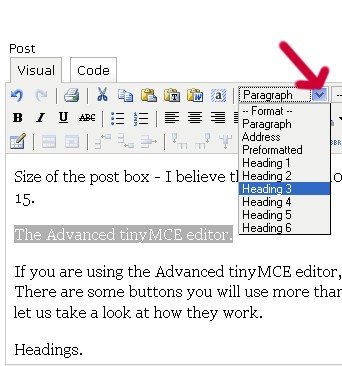
The Advanced tinyMCE editor.
If you are using the Advanced tinyMCE editor, you can tell what the buttons do simply by hovering your mouse over them. There are some buttons you will use more than other buttons. Headings and adding links are two ones I constantly use, so let us take a look at how they work.
Headings.
In HTML you have a couple of choices when it comes to headings. The best choice and the one that means less work for you is to use the header tags. These tags are also used by some search engine bots when they visit your site to pick up keywords so it is a good idea to use the header tags rather than make the text bigger and bold manually.
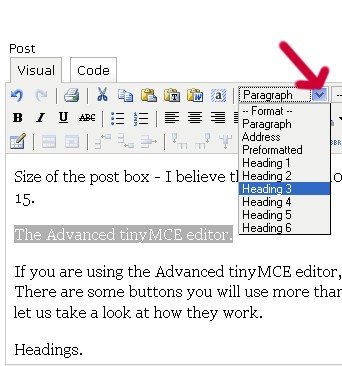
Advanced tinyMCE gives you a little drop down box where you can pick the header tags.

Simply highlight the text you want as a heading, then click on the little arrow to drop the box down, and choose what header tag you want to use. I highly recommend you go in and play with this. Perhaps make yourself a draft post (don’t post it!) that looks like this –
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
Just so you can see what they look like. You can preview a post at any time by clicking on preview. Don’t worry, it won’t take you away from the page you are writing the post on. Mine opens in a new tab, yours may open in a new window.
Adding Links
This is something we bloggers do constantly. You have a lot of extra options thanks to the Advanced tinyMCE editor. Some of them are quite complicated and I don’t know what they do. I’ll only mention the ones you are most likely to need or use. Here’s how you make a link.

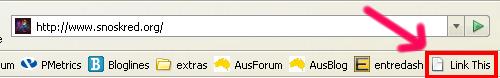
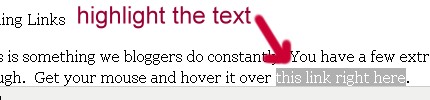
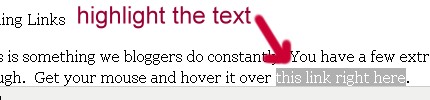
Use your mouse to highlight the text you want to put a link on.

Click on Insert/edit link, which is the little chain link icon, I put a circle around it for you.
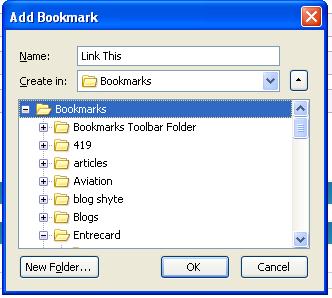
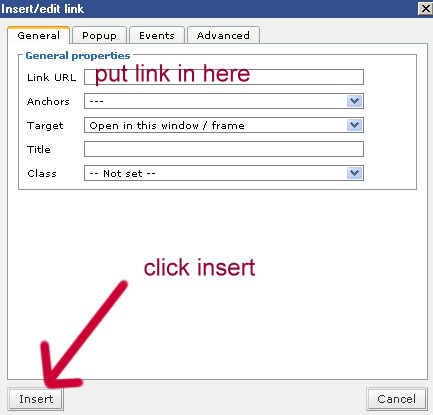
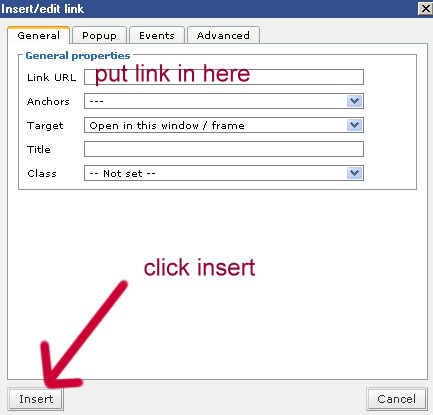
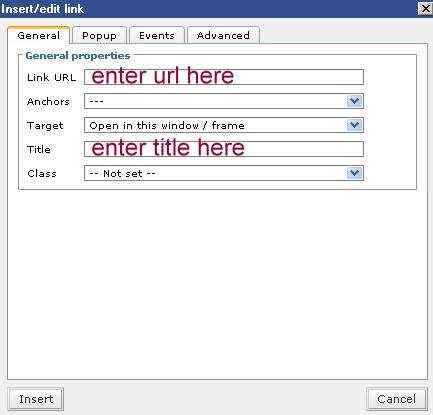
When you do that a little box will pop up. If you want, all you need to do is enter in the link where it says link url, click insert, and you’re done.

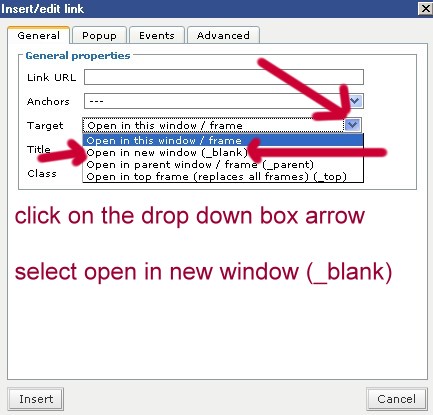
Some bloggers want their links to open in a new window so that when a reader clicks on the link, it does not take them away from their site. Me personally, I don’t recommend doing this. In general web etiquette it is considered a bit rude to force people to open links in a new window. I know if I middle click on a link it will open in a new window. I know I can right click and open it in a new tab if I want to. I also know how to get back to the site I was on if I click away from it. But just in case you want to do it –

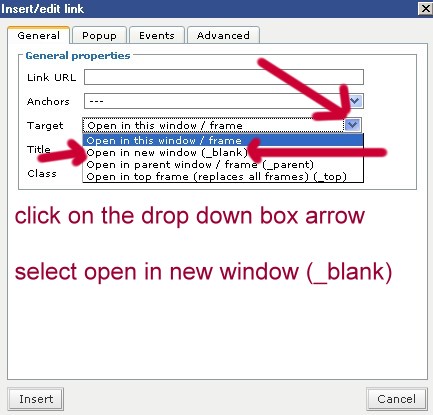
Click on the little drop down box arrow, and select open link in new window.
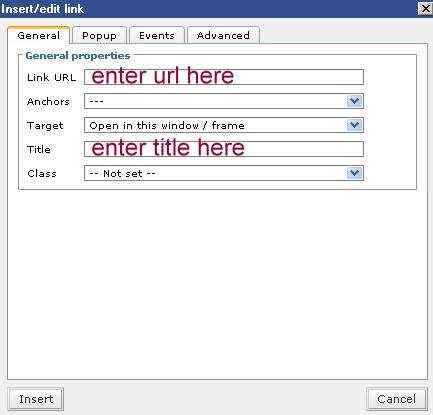
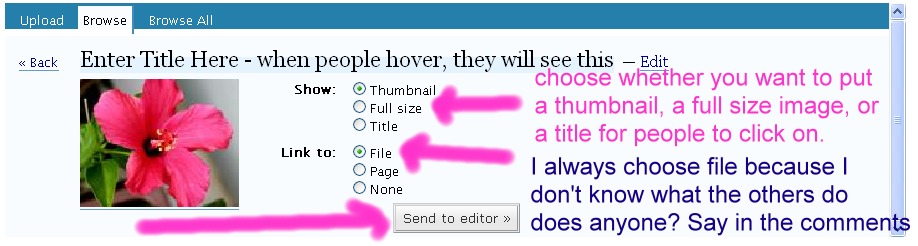
The final linking thing I will show you is how to give your link a title. All you have to do is enter in some text where it says title. How easy is that!

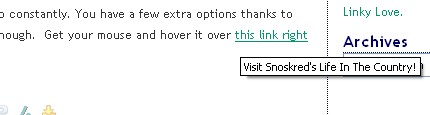
Then click insert, and you’re done. Want to see what it does? Hover your mouse over this link right here. You see how a little box pops up with text in it? Like this?

Of course there are a lot more features in the write post screen. I’ll be talking about them more over the next few days.
Other Great Links –
Image Resizing Made Simple – in case you missed Sephy’s explanation of how to easily resize images.
How to Add a YouTube Video to a WordPress Blog – Note that the youtube brackets plugin is a part of the standard package I give you when I install your wordpress blog. Great post Meg, I was going to cover it at some point and now I don’t need to. ;) Yay less work for me!