Blogging is like learning another language by itself, and there’s a lot of people sitting in the corner with their hands over their ears screaming “NO! I Will Not Learn This HTML! I Just Want To Blog!” – I believe the reason is, people think this is too technical for them.
Well I have good news for you. It’s not technical. It is simply a different language. HTML stands for HyperText Markup Language. If you’ve ever tried to learn a language you’ll know you need to practice and use it often in order to be successful, and you have to learn what things mean in order to understand it.
HTML is no different.
It’s just like French, only more useful – unless you live in France. It’s just like Norwegian, only less pretty looking. It’s just like English, only if you use the wrong spelling or grammar it can stop your site from working right and cause you to have a minor meltdown where you end up curled into a ball on the floor, rocking back and forwards.
The good news –
You don’t need to learn to speak this language out loud, or learn to remember it if you don’t want to. Using this language is a simple matter of copy and paste. Eventually you may learn the code yourself and can write it on your own – even then you can still use copy and paste because it saves you time.. Also, there’s a lot of great sites out there where you can grab bits of code – almost like phrasebooks.
In this post –
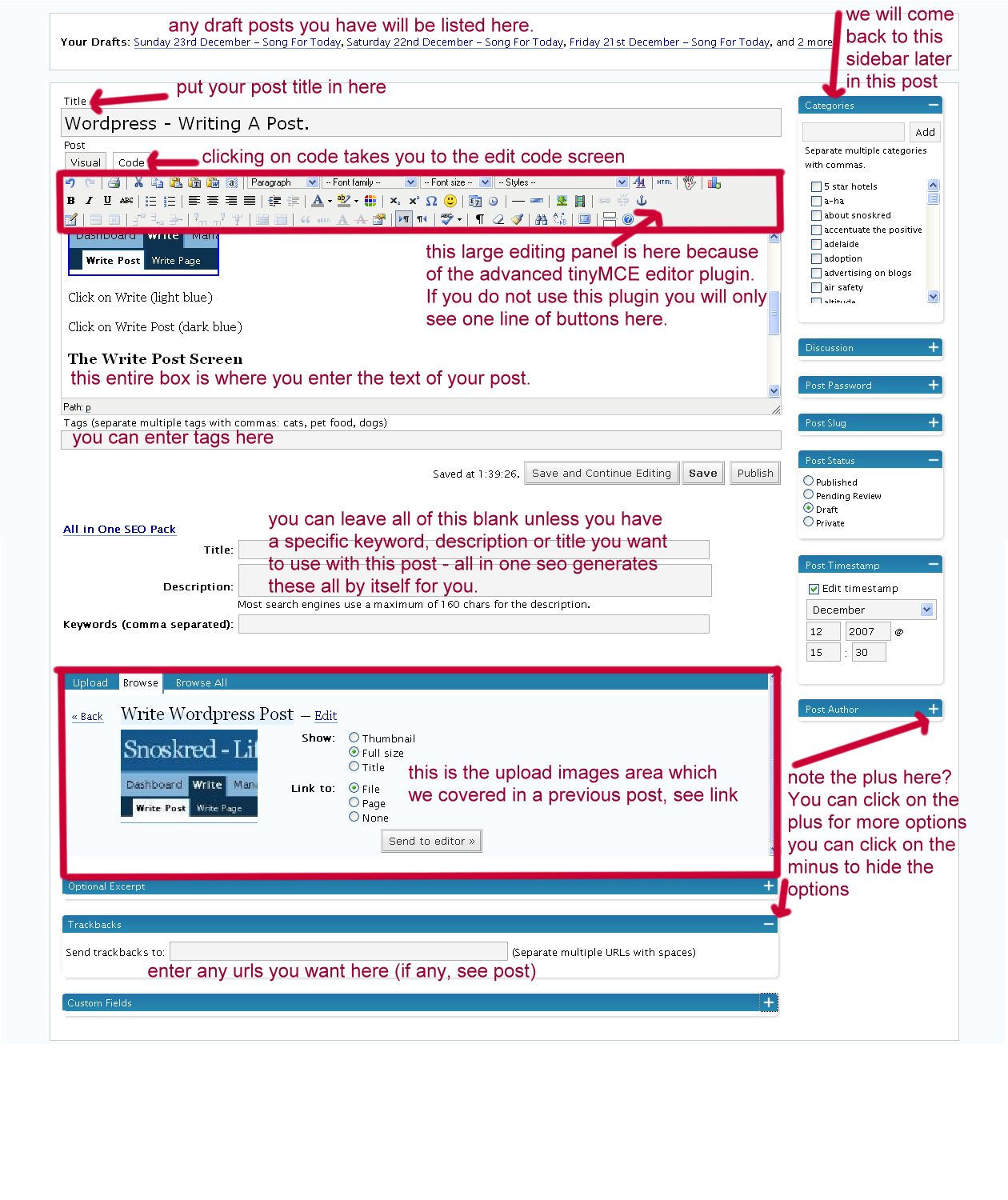
The HTML will be put into images, just to make it easier for me to write the post. Do not fear, I’ve got a text file which accompanies this post – and it contains all the HTML I’m talking about today complete with instructions on how to modify it to suit you.
New To Computers?
Some of the people reading this may not know how to copy and paste, I’ll put links to instructions for that at the bottom of this post too – as well as an easy way to “steal” code from websites and blogs.. So let us begin.
Text Links –
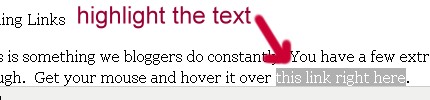
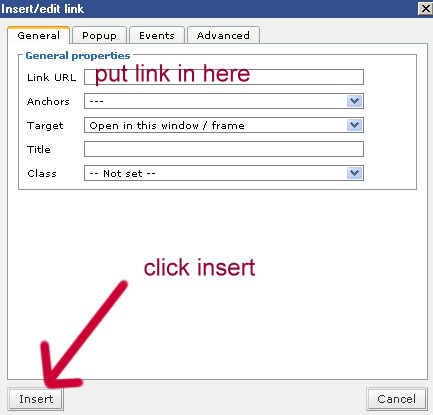
Most bloggers use the option in their blogging platform to put in a link. This is time consuming and it means you have to have the page you are linking to open in your browser when you are writing the post in your blog. The code for this is so simple.
<a href="link">text</a>
In order to make a link, you need to copy the link and then paste it to replace link in the HTML. The quotation marks need to stay. You then put the text you want for the link where it says text – in between the brackets. So a link to me would look like this –
<a href="http://www.snoskred.org/">Snoskred</>
Colors –
There are 216 colors which are best for using on the internet because they don’t “dither” – they are solid colors. See Non-dithering colors for more info. What we want to talk about is how to change font colors in HTML. You can do this in your blog color scheme, but sometimes you will want to use it in blog posts or in your sidebars. It truly is child’s play.
<font color="#colorhere">text</font>
Where do you get the color codes from? Try the Visibone Color Lab or the Web Safe Color Chart
Lists –
<ul>
<li><a href="link">text</a></li>
<li><a href="link">text</a></li>
</ul>
<ol>
<li>text</li>
<li>text</li>
</ol>
Some people have seen the UL code around the place, they use it, they have no idea what it means or what it does. ;) It stands for Unordered List. This just means you can put a bunch of things together in a list. There is also OL which stands for ordered list and that kind of list will automatically put in numbers. There is a fantastic lists tutorial online – HTML Lists which explains lists a lot better than I can.
Centering –
Things tend to look better when they are centered. There’s two ways to do this in HTML and I am going to tell you the really simple one. Are you ready? This one is a doozy, ya’all. You better sit down.
<center>text</center>
Seriously, that is how simple it is. It has to be center, not centre.
You can see now this language is actually easier than a lot of the languages on the planet. It’s not like they’re taking the word newspaper and telling you the word for it is avis as they do in Norwegian. It just involves some brackets and looks complicated but truly, it isn’t. Don’t be scared of it.
Scroll Bars –
Sometimes you want to put something on your sidebar but you don’t want it to take up the amount of space it takes up. A blogroll is an excellent example of this.
Some people use blogrolling to maintain a blogroll. Unfortunately blogrolling uses Javascript – and therefore none of the links count in Technorati or on Google or the other search spiders.
If you want the links to count for the people you are linking to, you need to use the following HTML code – you can put links in there, or just text. I have both link and text scroll bars on my sidebar, can you see them?
<div style="overflow: auto; height: 100px">
<ul>
<li><a href="link">text</a></li>
<li><a href="link">text</a></li>
<li><a href="link">text</a></li>
<li><a href="link">text</a></li>
</ul>
If you want to change the height of the scroll bar, simply change the 100px to a lesser or higher number – ie 180px, 300px
I’m Ready To Get The Text File Now –
You can get a copy of all this html code in a simple text file with instructions on how to modify it right here – it is better to use right click and save as text file because if you view it in your browser you won’t see the code.
Copy And Paste
There’s a few links on the web which teach you to copy and paste – here are two simple and good ones.
How To Copy And Paste
The Basics of Cut and Paste
How To “Steal” Code
Sephy wrote a great blog post on this a while back.
How To “Steal” Code
Ready For More?
Sephy’s Tuesday Think Tank post (which is a companion post to this one) is fantastic this week, so make sure you go and read it! ;) I will link to it here as soon as he puts it online – which may be a little while because his internet just went offline and he’s gone to bed. Drop back in about 12 hours for the linky. ;)
Check out his post of Some HTML Tips & Tricks here!
Further Reading –
If you know nothing about HTML, this is where you start
Getting Started Tutorial
Web Safe Color Chart
Non-dithering colors
How to Style an Unordered List with CSS
HTML Reference And Learning Websites –
HTML Code Tutorial
HTML Help
HTML Tutorials At W3
HTML Goodies
HTML Dog
Learn HTML And CSS
It’s Up To You –
Learning is a choice. We all make choices in our lives. You might choose to learn the piano. You might choose to learn Norwegian, as I once did. Bloggers can choose to live in fear of HTML and code, or they can choose to dedicate 5-10 minutes a day to do quick HTML tutorials and start the learning process. You may decide only to learn the basics and that is fantastic in itself – doing that is much better than being scared of text on a screen.
Endless Capacity
We Humans have an endless capacity for learning – just consider how many song lyrics you hold inside your head. HTML is not just useful for blogs. If you learn it you can use it to design websites – for yourself and maybe for others. It may lead you onto learning other programming languages.
The Power Of The Internet –
If there is ever anything you don’t understand, aren’t sure about, or don’t know how to use, you can find out on the Internet by searching for it. Or, you can simply ask Sephy and I to make a Tuesday Think Tank on that topic. ;) We’ve done quite a few of these now.
Previously in the Tuesday Think Tank
21st August: RSS
14 Reasons Readers Unsubscribe From Your Blog
Tuesday Think Tank: All About RSS
28th August: Blog Templates
Blog Design – Open Your Eyes.
Demystifying Blogger Template Editing
4th September: Nofollow
Spam, Spiders And Do Follow, Oh My!
Say No! to Nofollow
11th September: Site Meters
Do NOT Rely On Your Site Meter.
Track Your Visitors with Google Analytics
18th September: Technorati
Technorati – Sending Out An SOS
The Ups (and Downs) of Technorati
Stumble It? –
If you liked this post you may want to stumble it.
Link To It?
If you have readers on your blog and this post would be useful to them, please link to it so they can read this and stop fearing HTML. ;)
Over To You –
Got any thoughts on HTML? Have I taken some of the scariness out of it? ;) Let me know if yes!