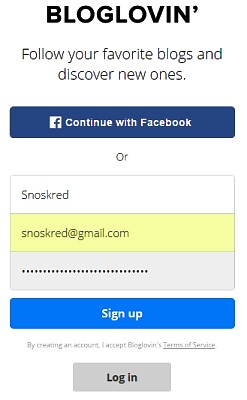
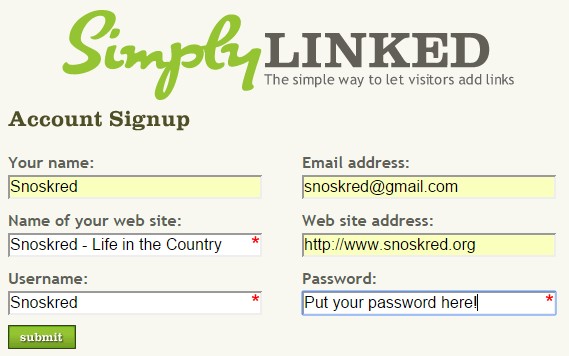
First up, you will want to create an account over at Bloglovin’ if you do not already have one. You only need to enter a name, email address, and password to create your account. You’ll need to confirm your email before proceeding. Make sure to check your spam as it may land there :)
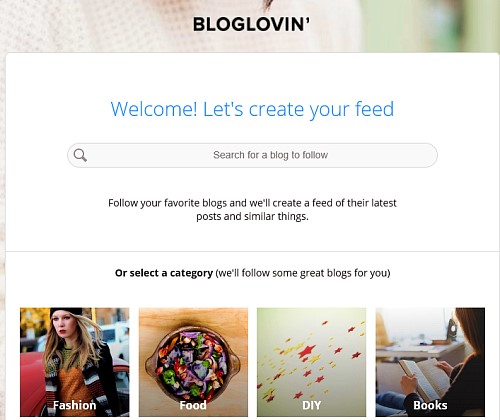
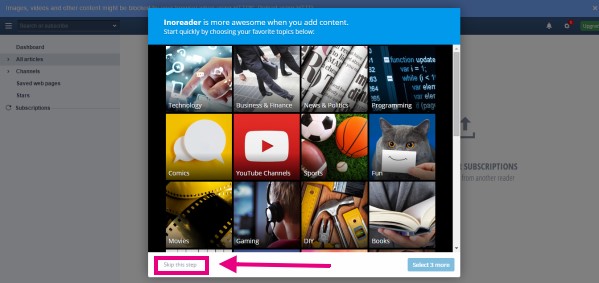
Click on the link and yay, you’ve created an account! Once you have done that, you will arrive at a page asking you to begin creating your feed.
Always, always put your own blog in first, is my advice. :) You want to see how your blog looks and make sure your posted content is coming through as you intend it to appear.
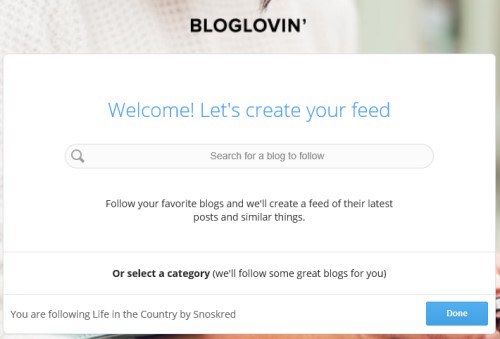
To get past this screen, you want to enter in one blog quickly and then you can click on done and head to your profile which is where you can claim your blog.
Click on the profile picture in the top right hand corner, or select “Profile” from the drop down menu.
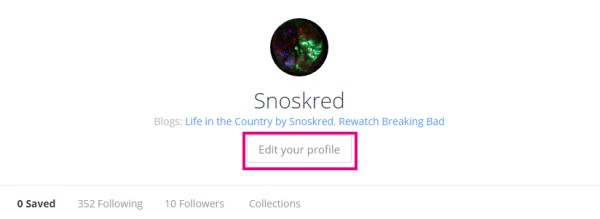
This takes you to your profile. Click on Edit Your Profile. In this case I have created a test profile so it will look exactly like you’ll see it. Meet Testy, my tester.
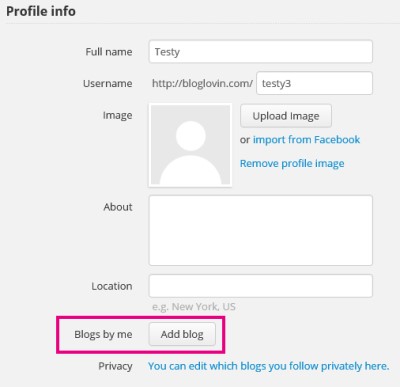
Scroll down the page until you see profile info, and look for the Blogs by me section. Click on Add Blog.
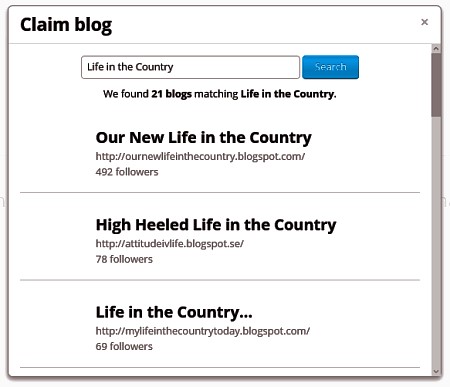
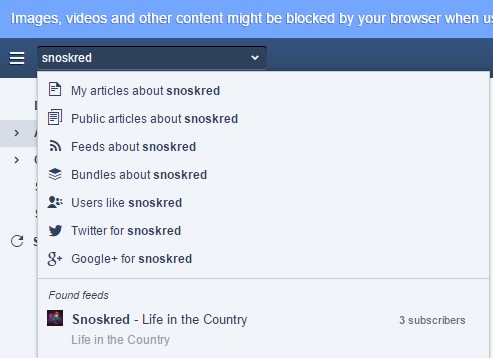
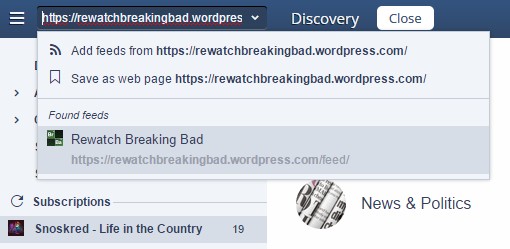
A popup box will appear. Type in the name of your blog, and it will go off and search, eventually coming back with a list like this –
If your blog is listed there click on it and you will end up at a new screen that looks like this –
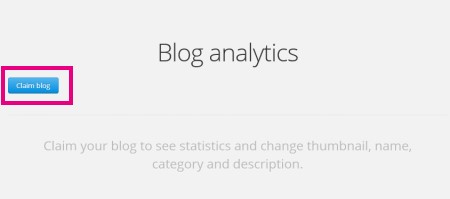
In a new tab or window, copy and paste the code into a new blog post, and publish the post. When the post is published, click on claim blog, and Bloglovin will check your blog for the post, thus identifying you as the owner of the blog.
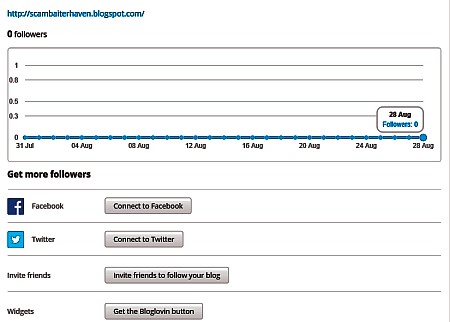
I did mine a long time ago so for the purposes of this post, I am claiming a blog I don’t use much anymore, Scambaiter Haven. This is the screen you’ll end up at, once your blog is claimed. You’ll also receive an email. If you already have followers, you’ll see a lovely graph of how many followers you have.
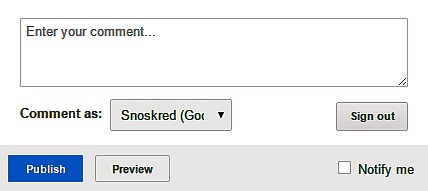
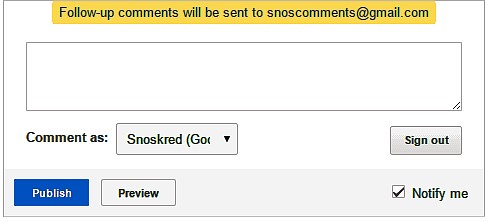
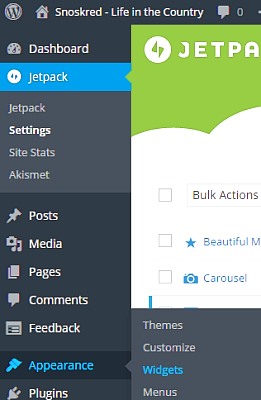
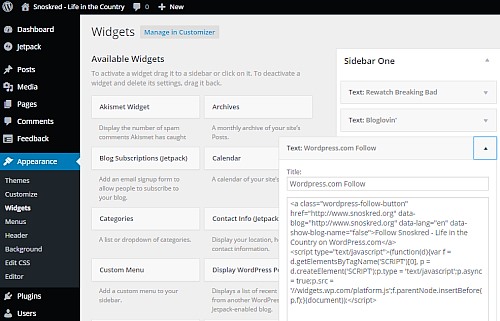
You might want to go into your profile and add in some more stuff about yourself, put in an image, etc. You might also want to add the widget to your blog sidebar, and follow some bloggers over there.
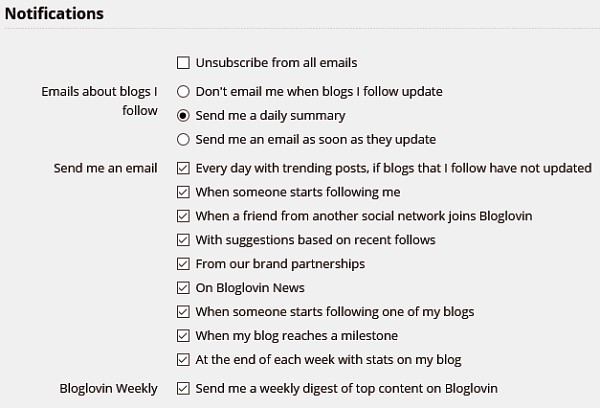
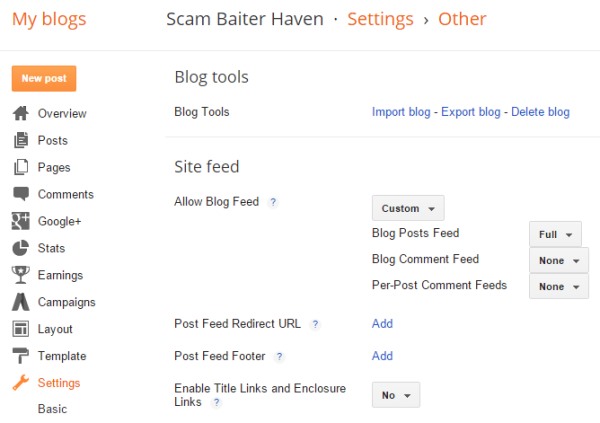
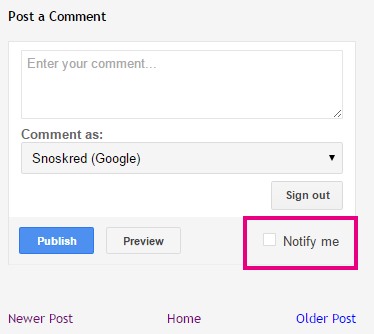
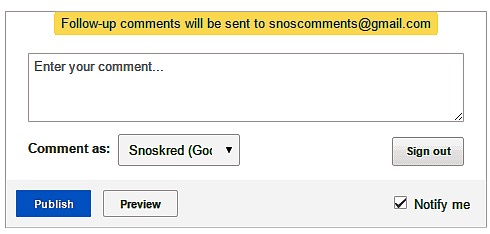
I also recommend checking the settings screen because it has a lot of emails pre-ticked to send to you. I unticked a lot of these, though I do get the daily summary of bloggers I follow, email when someone starts following me so that I can follow them back, and the weekly stats post.
In conclusion –
You might be reading this thinking.. why do I want to claim my blog, I don’t really want to sign up for yet another thing, I already have a feed reader why would I want to use this one, etc.
Claiming your blog isn’t for *you* so much as it is for the people who already use Bloglovin’ who might want to follow you. It is also a way new readers can find your blog.
Chances are you already have some people over there following you, and you’ve got no idea who those people are because you have not claimed your blog. :) They might have a blog, and if they like your blog, maybe you will like theirs.
As I said in yesterday’s post, this month I am doing some exploring over on Bloglovin’ and at the end of the month you’ll hear all about it plus see all the new blogs I found there.
Over to you –
Will you claim your blog over at Bloglovin’? :)